UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕發(fā)布者:本站 時間:2020-06-03 18:06:10
關(guān)閉按鈕「x」的設(shè)計歷史
「x」設(shè)計的注意事項

關(guān)閉按鈕設(shè)計的最佳案例
「x」圖標(biāo)在應(yīng)用中是一個非常常見的交互暗示,可以將煩人的彈窗從內(nèi)容上進(jìn)行關(guān)閉。
無論是模態(tài),對話框還是彈出窗口,都是內(nèi)容交互中必要的操作元素,我們只需要建立合理的退出方式就好。
視覺設(shè)計
在ux通用設(shè)計模式中「退出」(e-x-iting)是非常簡單的,你們看到我在 exiting 這個單詞中刻意突出了「x」。
「x」這個符號的歷史可以追溯到20世紀(jì)70年代的計算機設(shè)計語言,它第一次出現(xiàn)可能是在 Atari TOS(譯者注:Atari TOS是雅達(dá)利電腦操作系統(tǒng),在1993年就停產(chǎn)了)菜單中,「x」是退出的命令。
它后來被「NeXT」所使用,它為 Windows 的設(shè)計帶來了靈感,并在1995年隨著 Windows 全球大規(guī)模的使用而成為關(guān)閉的標(biāo)準(zhǔn)符號。講這段歷史,目的是為了說明,沒有必要重新造輪子,使用全世界每個人都能懂的符號更為合適。
1. 無障礙設(shè)計
我們應(yīng)該在一些需要關(guān)閉的界面中始終提供「x」,即使用戶可以通過單擊背景,滑動,或者使用手機返回按鈕來關(guān)閉界面。
UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
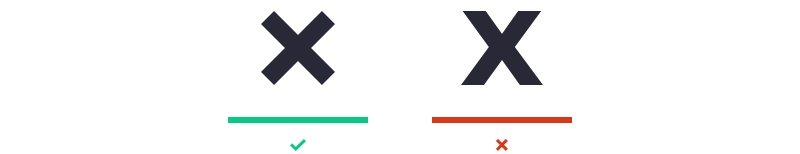
△ 圖標(biāo)和字體
設(shè)計一個圖標(biāo),而不是使用一個字體,它應(yīng)該被清晰的理解為是一個「x」,而不是模棱兩可。我個人更喜歡夾角是90度,并且四個角長度都相等的關(guān)閉圖標(biāo)設(shè)計。
UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
△ 高對比度和低對比度
它的顏色應(yīng)該保持中立,符合a11y項目(譯者注:關(guān)于這個項目的具體細(xì)節(jié)可以自行g(shù)oogle)推薦的4 : 1對比度。當(dāng)然,當(dāng)「x」幾乎做成灰白色時,對彈出框的視覺表現(xiàn)影響可能最小。
通過使得「x」幾乎不可見,變相強制和誘導(dǎo)用戶執(zhí)行主要操作,這就是我們常說的設(shè)計陰暗面,這可能導(dǎo)致想關(guān)閉彈窗的用戶感到受挫,對體驗來說是不可取的。
UI設(shè)計師如何設(shè)計最常見的關(guān)閉按鈕
△ 帶外框和不帶外框
圖標(biāo)應(yīng)該最好包含外框以暗示可以點擊的目標(biāo)相對大小,這樣也能將可交互圖標(biāo)與不可交互的圖標(biāo)區(qū)分開,尤其是在兩種圖標(biāo)造型非常相似的情況下。
如果圖標(biāo)和容器的尺寸小于最小點擊區(qū)域的大小(48x48dp/pt),則需要將點擊范圍設(shè)置為大于按鈕的視覺效果,并且不與其他交互元素重疊。
如果這個圖標(biāo)是在一個可交互的導(dǎo)航欄中,比如標(biāo)題導(dǎo)航,那么這個位置就已經(jīng)為圖標(biāo)創(chuàng)建了一個可點擊的空間,就無需另外再設(shè)計了。
位置
彈窗內(nèi)容不應(yīng)該成為阻礙用戶流程的攔路虎,關(guān)閉的操作應(yīng)該足夠顯眼。雖然大多數(shù) windows 軟件一直在右上角放置關(guān)閉操作,但今天 Apple 和 Google 的一些規(guī)范都把關(guān)閉圖標(biāo)放在了左上角。
當(dāng)涉及到模態(tài)時,這兩個系統(tǒng)都沒有太明確的方向。接下來,我會嘗試逐一分析模態(tài)彈窗的最佳設(shè)計。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗,優(yōu)秀的技術(shù)和設(shè)計水平,更放心
3. 全程省心服務(wù),不必?fù)?dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

